Making a website for my friend's restaurant with Gatsby - Starting with TypeScript
Starting a Gatsby Project!
Hi, everyone. I'm currently an unemployed programmer, who is just trying to dive into the programming world even more. One of my friends asks me if I can make a blog for her restaurant. And I felt this could be a very fun project, which I can make a real site with Gatsby, which I am currently interested.
Building a project with Gatsby CLI
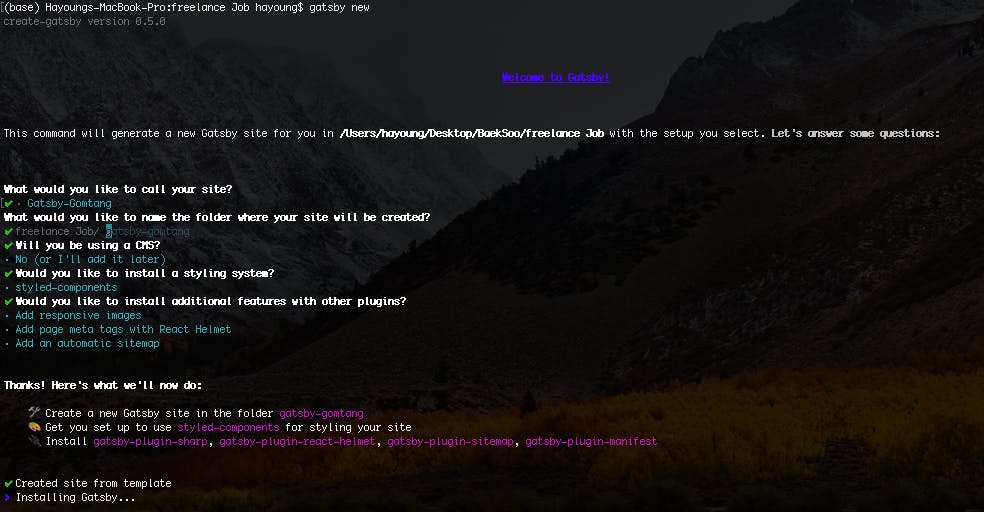
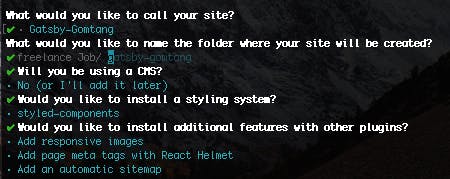
Using gatsby new, you can generate gatsby project.

After finishing generating a project, open the project in vs code.
I chose the options below when I made my project.

styled-components: I use this a lot. It is for styling your react components.Add responsive images: If you choose this option, it addsgatsby-plugin-sharp. And alsogatsby-transformer-sharp. This helps processing images.Add page meta tags with React Helmet: It addsgatsby-plugin-react-helmet. With this plugin, we can usereact-helmenton Gatsby site. I read this article on stack overflow to understand what this is.
Babel Option
I researched how the gatsby supports different browsers. Gatsby supports the last two versions of major browsers. And on the official document, it says Gatsby is going to automatically compile my JavaScript code work in older browsers.
Later in the future, if I have to customize browser support settings, I am going to add babel plugin.
Using TypeScript
Gatsby supports TypeScript, but it wasn't acting as I expected. Even when I make any TypeScript errors, it was just compiled and run.
This is how I use TypeScript in my Gatsby project.
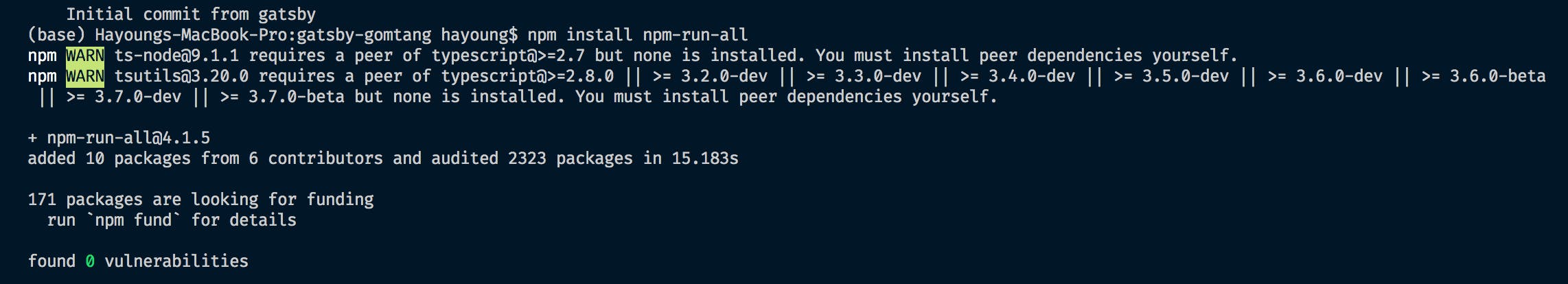
- install npm-run-all:
npm install npm-run-all

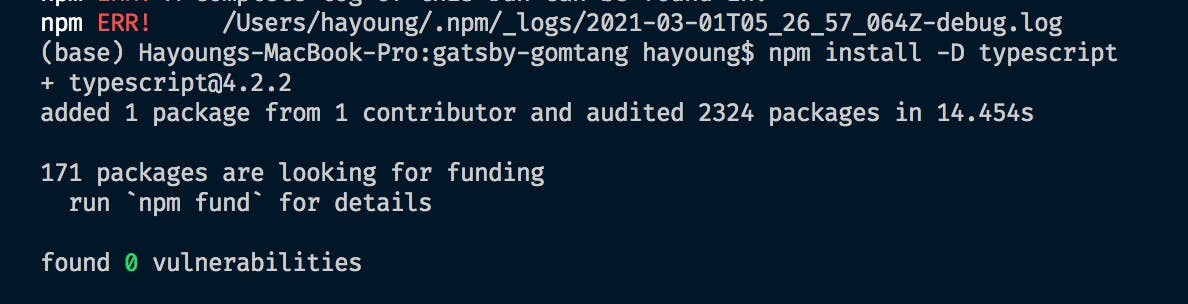
- install TypeScript:
npm install -D typescript

- update package.json like below
"tsc": "tsc", "develop:gatsby": "gatsby develop", "develop:type-check": "tsc --watch", "develop": "npm-run-all --parallel develop:gatsby develop:type-check",

- Add tsconfig.json file: I haven't mastered every setting in tsconfig file. But this worked for me.
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Basic Options */
// "incremental": true, /* Enable incremental compilation */
"target": "es5" /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"module": "commonjs" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
// "lib": [], /* Specify library files to be included in the compilation. */
"allowJs": true /* Allow javascript files to be compiled. */,
// "checkJs": true, /* Report errors in .js files. */
"jsx": "react" /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */,
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
"noEmit": true /* Do not emit outputs. */,
"pretty": true,
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true /* Enable all strict type-checking options. */,
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
// "noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */,
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
/* Advanced Options */
"skipLibCheck": true /* Skip type checking of declaration files. */,
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */
},
"include": ["./src"],
"exclude": ["./node_modules", "./public", "./.cache"]
}
Run your project
Now, when you run npm run develop, it does TypeScript checking as well.

At the beginning of the loggin output, you can see that there is type-checking.
Let's Start Project!
Let's Start Gatsby Project! I like that Gatsby does a lot for me, but still don't get everything cause there are lots to learn. But it will be fun to build a project which will be used in production. Please leave me any comment if there is something wrong. I'd love to get feedback and learn more!